2023 has been here for a month, and it’s time to hop into the year of the Water Rabbit according to the Chinese calendar. Preparing the Sirius Web project’s objectives, I was wondering: what’s in store for this year? And, just for curiosity, I searched for the Chinese zodiac fortune predictions for 2023:
The year of the Water Rabbit is going to be a gentler year.
We’ll have time to take a breather.We’ve been in the tunnel for the last few years, and the light is getting bigger now.
And “OMG! that’s exactly how I feel!”, we have been working on Eclipse Sirius Web really hard for the last two years, and we are gently landing to a new maturity stage. We introduced many new features in 2022 and in parallel, we are engaged in a quality process to ensure a sustainable product for the next decade.
Follow the rabbit and discover the new 2023.1 Sirius Web release (and its soundtrack, I know you like it!):
End-user
Your node is fadin’
Your love is fadin'
—Kanye West, Fade
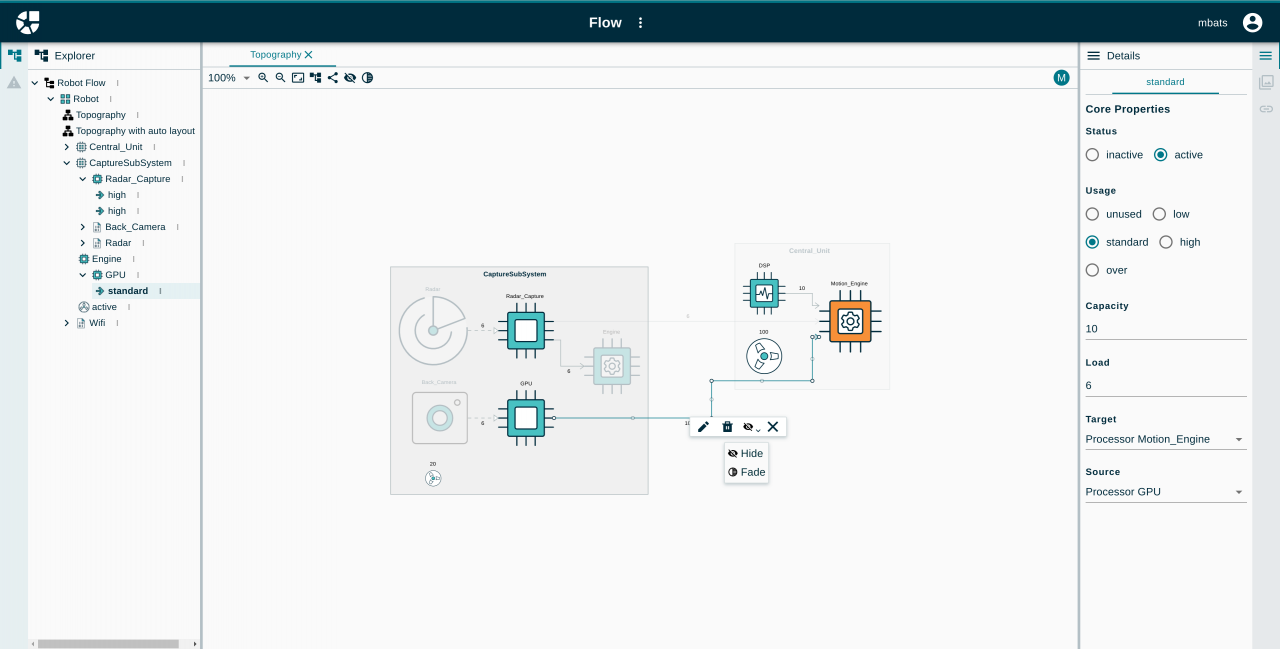
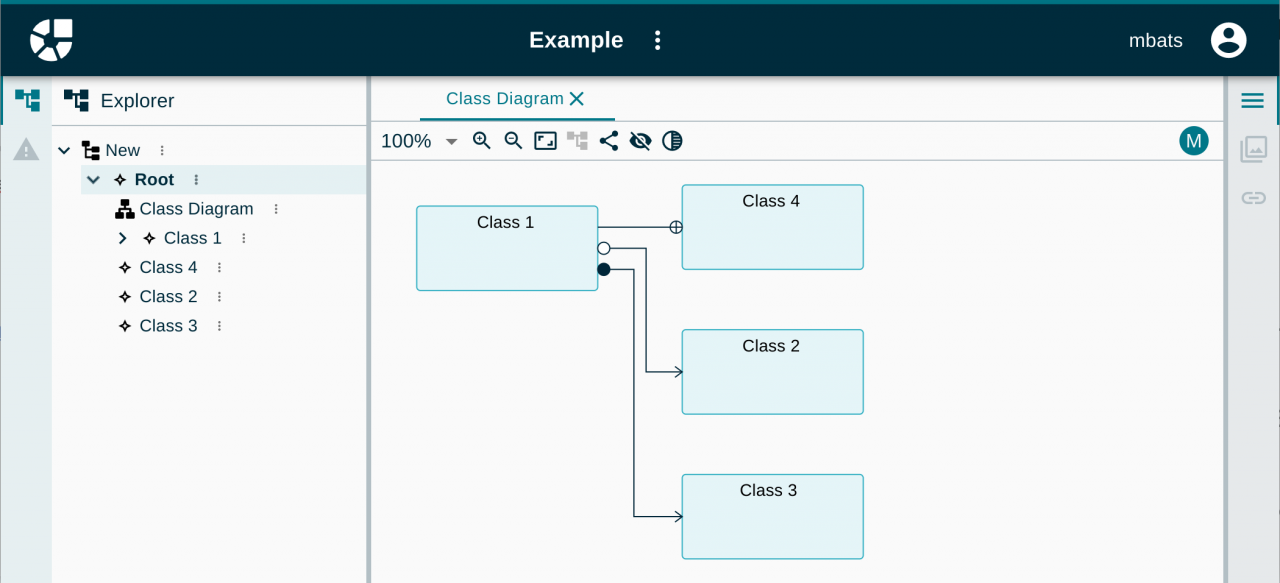
Sirius Web is used to display all elements of a diagram but in a large diagram, the user may want to focus only on certain elements that are more relevant to his use. Since 2023.1, you can hide or fade a diagram element through the UI. If a diagram element is hidden, all contained nodes and connected edges have to be hidden too. After an element is hidden, in case of manual layout, the layout remains the same. If a diagram element is faded, there is no propagation to contained or connected diagram elements. Concerning faded graphic elements, they are still visible (from the user's point of view) so the auto-layout will be applied.

Studio Maker
Provide your images at runtime!
Shatter my image with the stones you throw
Don't shatter my image with the stones you throw
—Dolly Parton, Shattered images
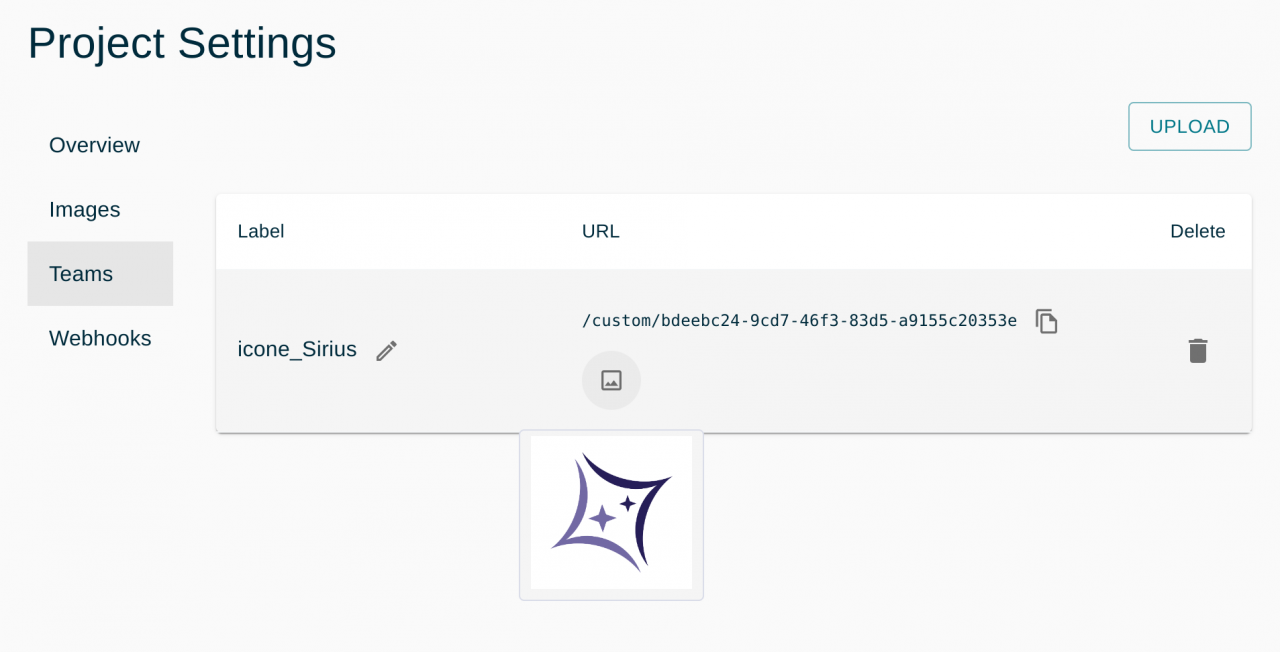
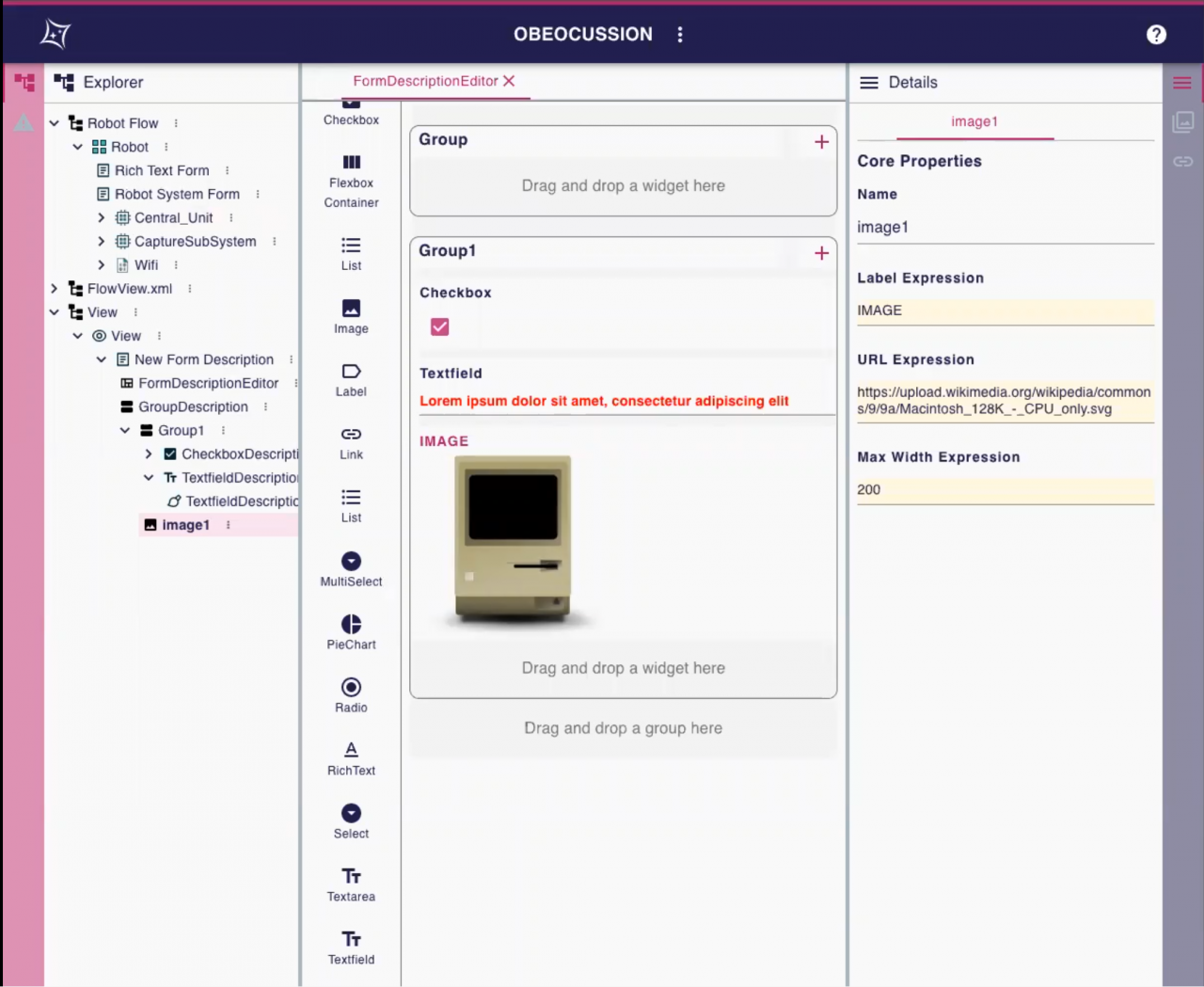
Users can now upload their own images from a project’s new settings page. These images can be displayed in forms using the new image widget, or in View-based diagrams.

List compartments!
I redesign that heart of yours
7 compartments plus one
You might need it
7 compartments plus two
—Rainbirds, 7 compartments
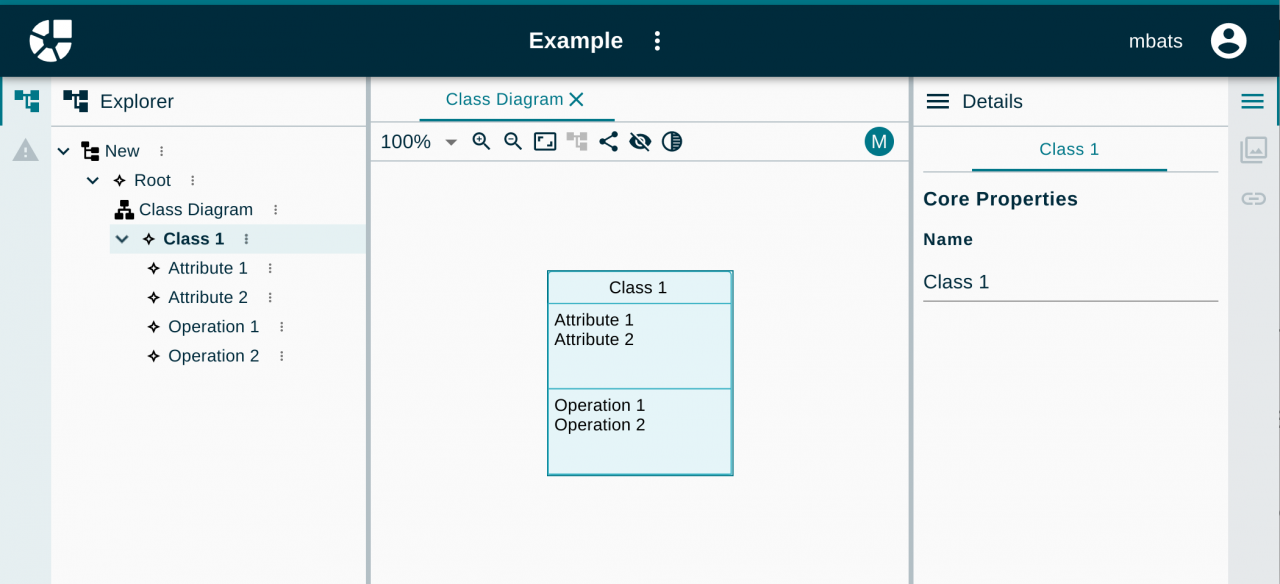
You loved the Sirius Desktop compartments? Now, it also exists in Sirius web. Starting from 2023.1, we support vertical compartments to display list elements. It’s a first step we will continue to improve in the next releases.

Circle of Edge and Completion!
It's the circle of life
And it moves us all
Through despair and hope
—The Lion King, Circle Of Life
We enhance the way to create your custom representations.
- We provide new arrow circle styles: Circle, FillCircle, and CrossedCircle.

- We have support for completion in the View details for Domain types and AQL expressions. Any field in the property view which has a green background expects a Domain type and yellow background expects an interpreted expression.
In these fields, auto-completion can be triggered by hitting  +
+ .
.
When hitting auto-completion on an empty expression, the first completion proposal will correspond to the features, services, etc. which are available on the current element.
If I am a rich form
If I was rich girl
Na, na, na, na, na, na, na, na, na, na, na
See, I'd have all the money in the world
—Gwen Stefani, Rich Girl
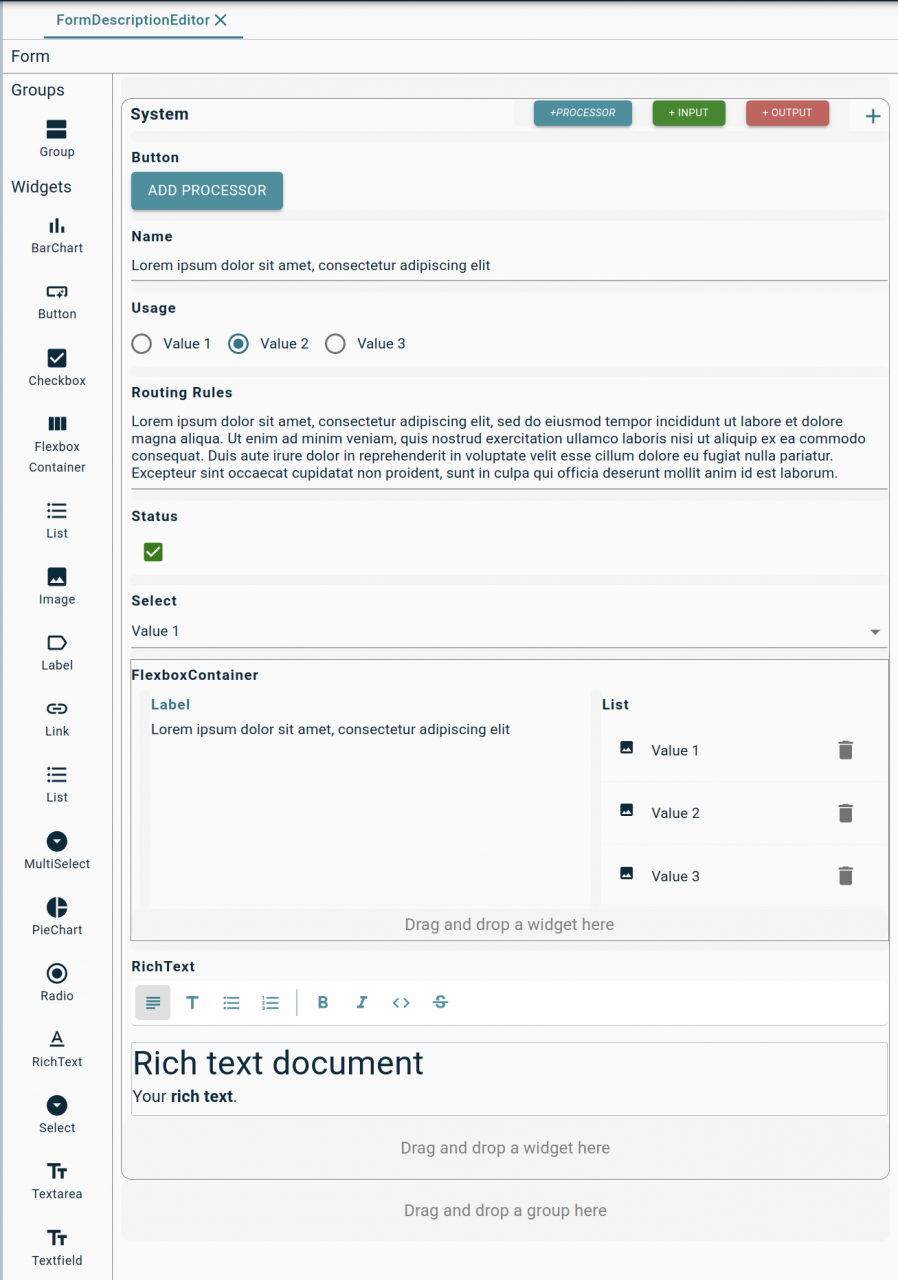
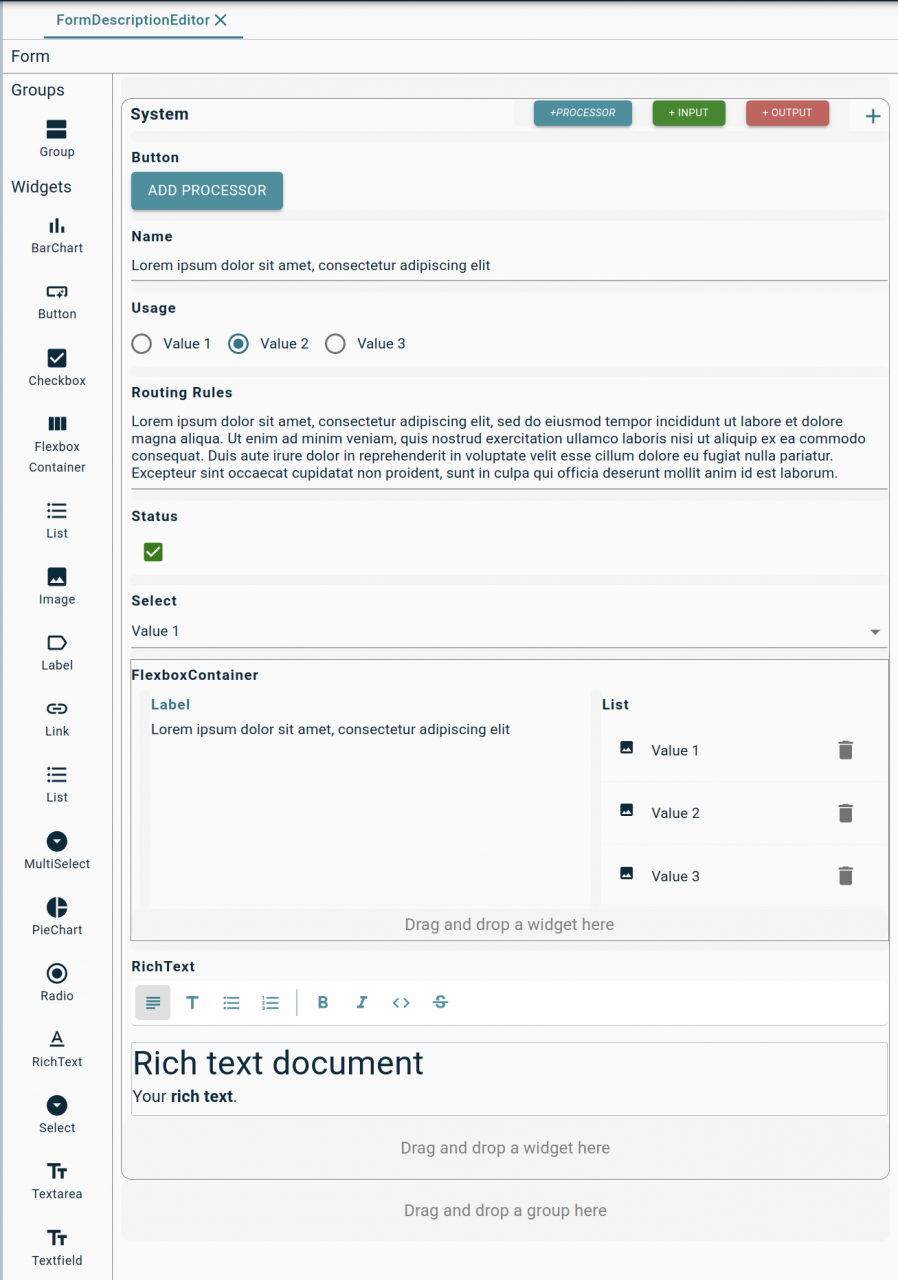
With 2022.7 we introduced a WYSIWYG editor to simplify and speed up the process of building a Form Description.

We continue our work to enrich forms, with support for:
- style preview: you can see the static styles directly in the form preview (for instance, on the previous screenshot the green and red buttons).
- a basic image widget:

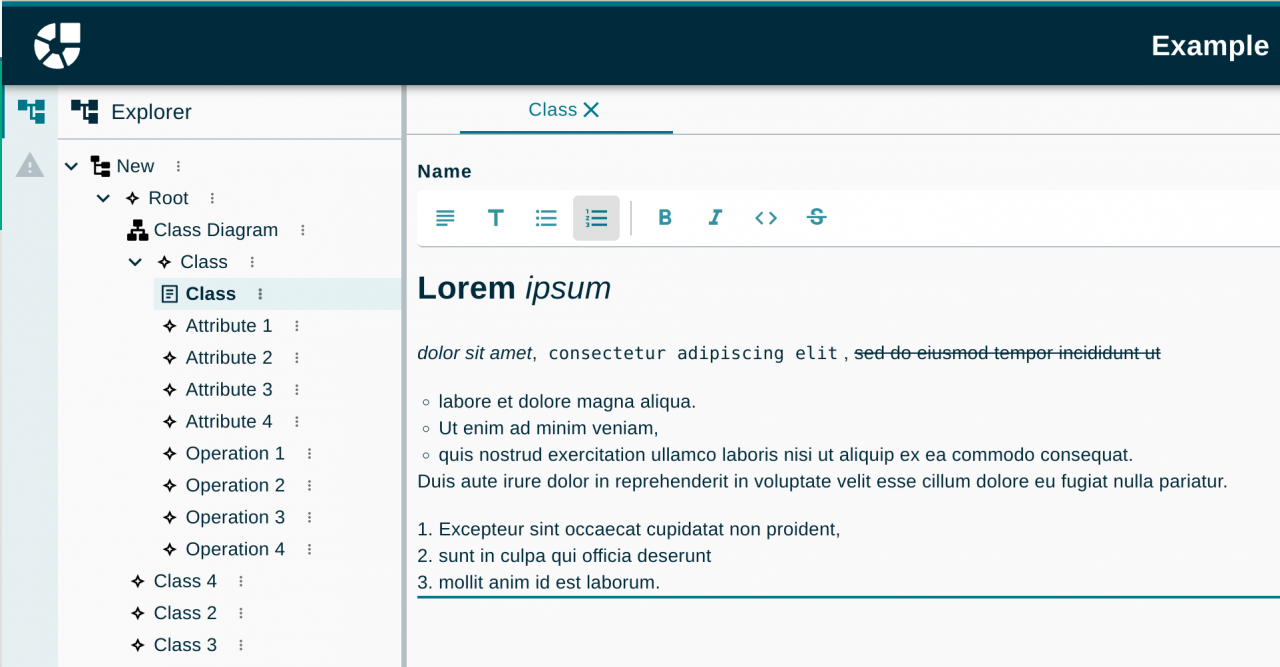
- a rich text edition widget: the widget behaves in a similar way to the existing textfield and textarea widgets, except that the text value should be valid Markdown, and can be edited in a WYSIWYG way by the end user.

- groups: a Group is used to represent a Section in a details view tab.
- toolbar actions: a group can also define toolbar actions which will be used to create buttons in the toolbar of the group to let the end user execute some operations easily.

What’s next
- For the end-user:
- A “link with editor” option to disable the auto link between the explorer and the diagram view
- Auto-wrap labels
- Templates to ease the creation of new content
- For the studio maker:
- Free form compartments
- Updates on the View
- For the developer:
- Switch to Java 17
That’s it for this release! As usual, you can find the detailed release notes in our documentation: https://docs.obeostudio.com/
Thanks to all our valued customers, we truly appreciate your involvement in sponsoring the Sirius Web open-source project! If you want to join us and become a Sirius Web backer, send me an email, or contact the team.
I wish you all a Hoppy New Rabbit Year!