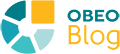
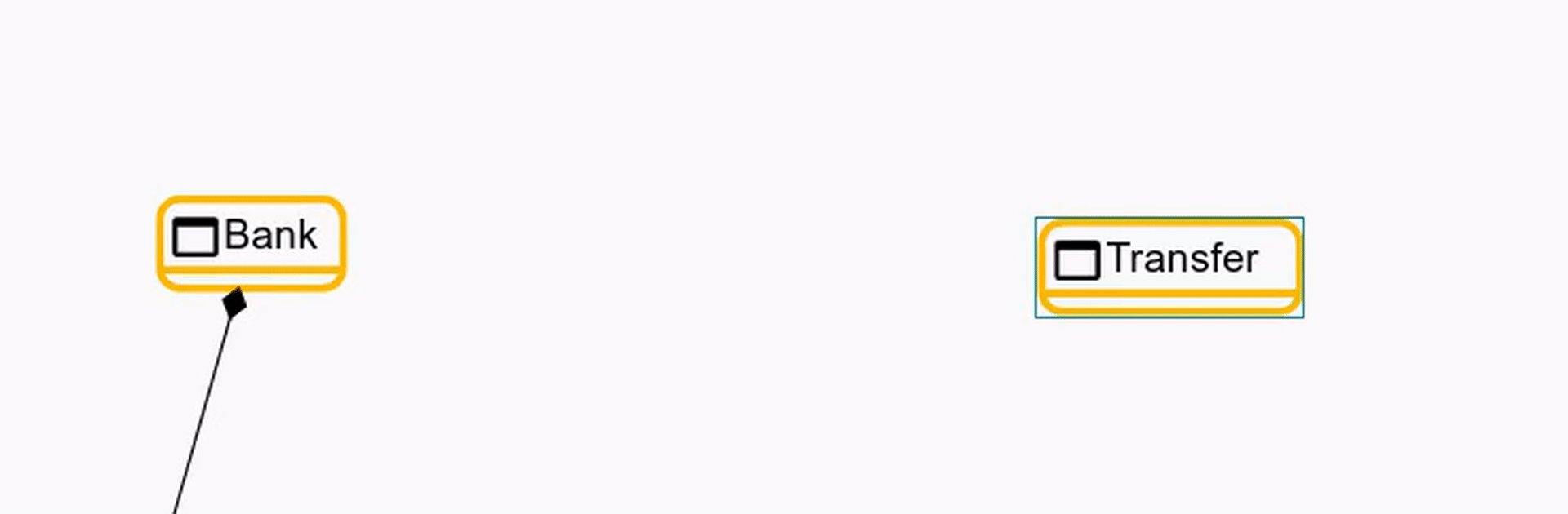
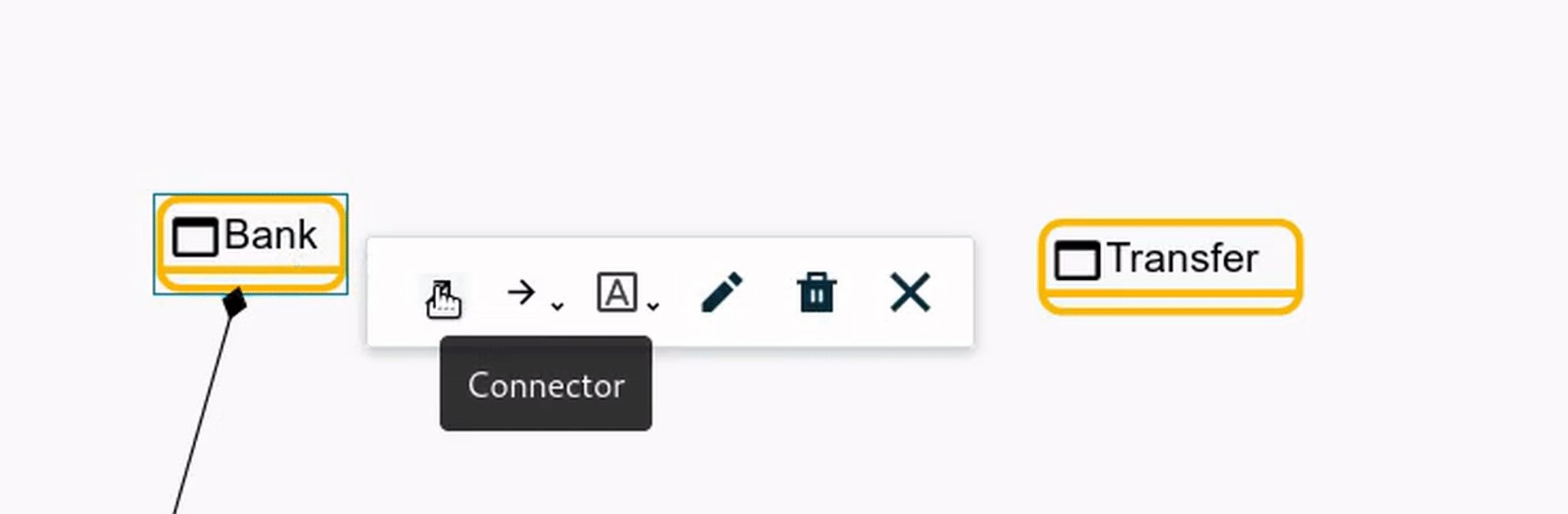
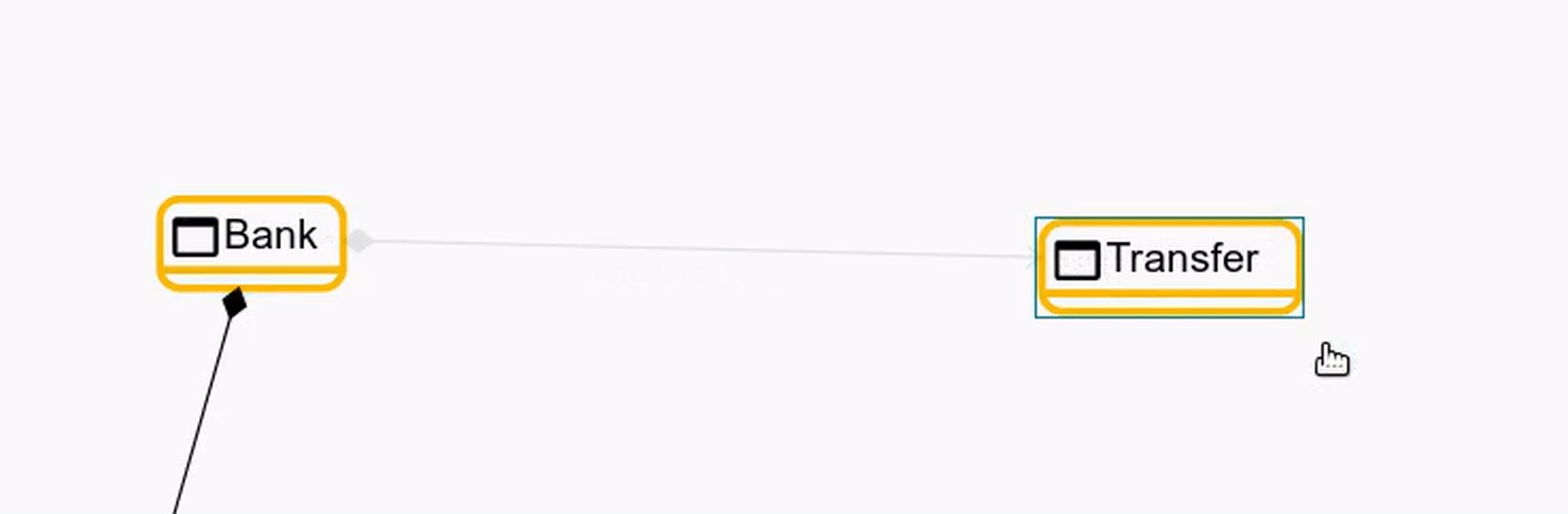
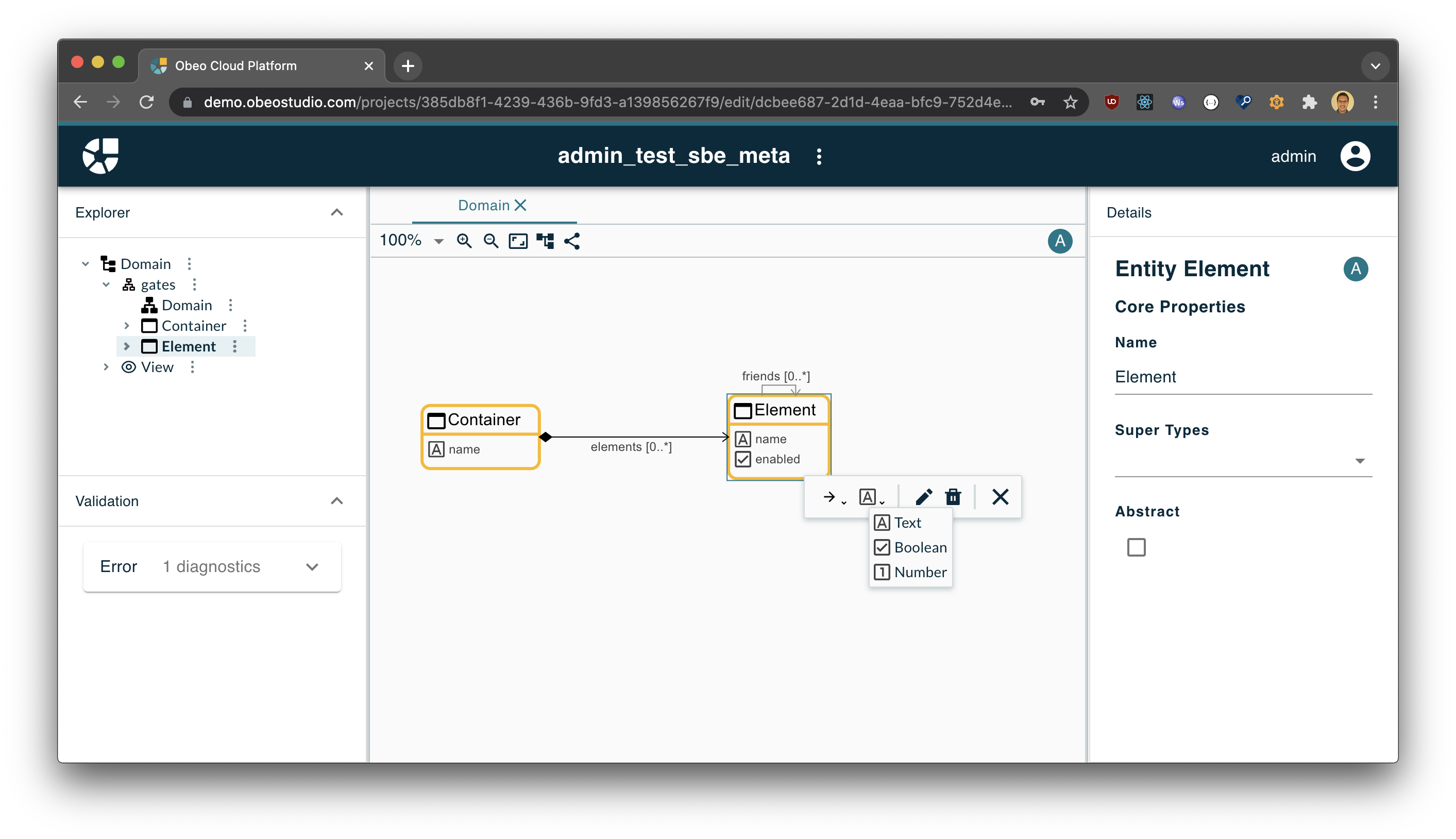
I am glad to announce that Eclipse Sirius Web 2023.4.0 is now available. This release primarily adds new features for studio makers. Enhanced Palette Tools for Diagrams We have introduced the Palette concept in the diagram description. A Palette contains all the tools available for a Diagram, Node, or Edge. In previous versions, the tools were defined just under the related object, scattered among...
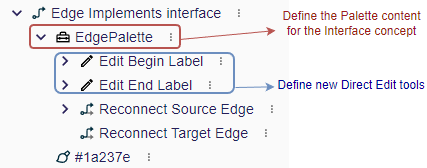
Right on schedule, Eclipse Sirius Web 2023.3.0 is now available. You can get it from GitHub and build/deploy it yourself. Here are the highlights of this version. You can find more details, including more technical-oriented changes in the complete changelog . Project Templates We have improved the user experience with a redesigned Projects Browser. It now offers support for project templates to cr...
I had the pleasure to participate to EclipseCon 2022 last October, near Stuttgart in Germany. It was a great conference and the opportunity to meet with the Eclipse community. I was there with several other members of the Obeo team to share our work on Sirius Web . I had the chance to be part of the program, with Benoît Lelandais from the CEA DAM (Military Applications Division of the French Nucle...
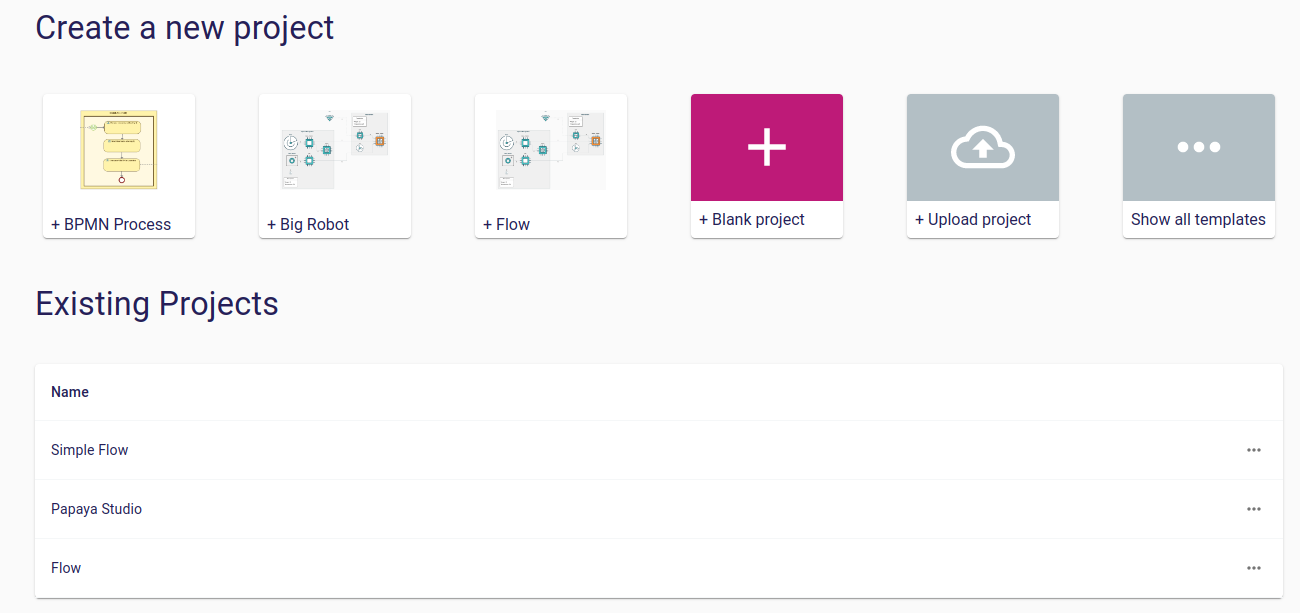
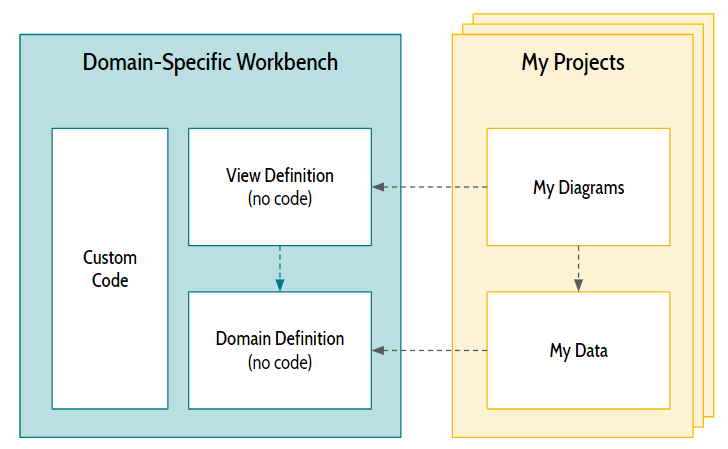
Last June, during SiriusCon 2022, I presented a talk to explain the basics of Sirius Web . My objective was to show what kind of graphical modeling tool you can create with Sirius Web, without writing a single line of code. Unlike a diagramming tool that only allows users to create drawings, a modeling tool also manages the data that is graphically represented, ensuring a bi-directional correspond...
This post is for you if you want to build web-based graphical modeling tools. Eclipse Sirius is an open-source project to create domain-specific modeling workbenches. At this point, if you are not aware of “modeling and domain-specific blablabla”, you might wonder “ What does it mean and why should I care? ”. Give semantics to your drawing… That is simple, you have data (and I am pretty sure you h...
I know… I am late for a happy new year but I am not for a Happy New 2022.01.0 ! I’m in a dancing mood while I’m writing this… (and poor you) an idea comes to my mind: “ Why not associate a song to each new feature? ” It could be funny and it’ll result in a (terrible) soundtrack to play with this new version. Follow me for a musical ride through the new Sirius Web and OCP features! Calendar version...
Last year, we have presented the first version of Sirius Web , the cloud-based evolution of Eclipse Sirius, during EclipseCon Europe 2020 . With Sirius Web, you can easily build your modeling workbench and deploy it in the cloud. With this new edition of EclipseCon Europe, it’s time for us to share with you what we’ve been working on for the past few months. Among the best new features available w...