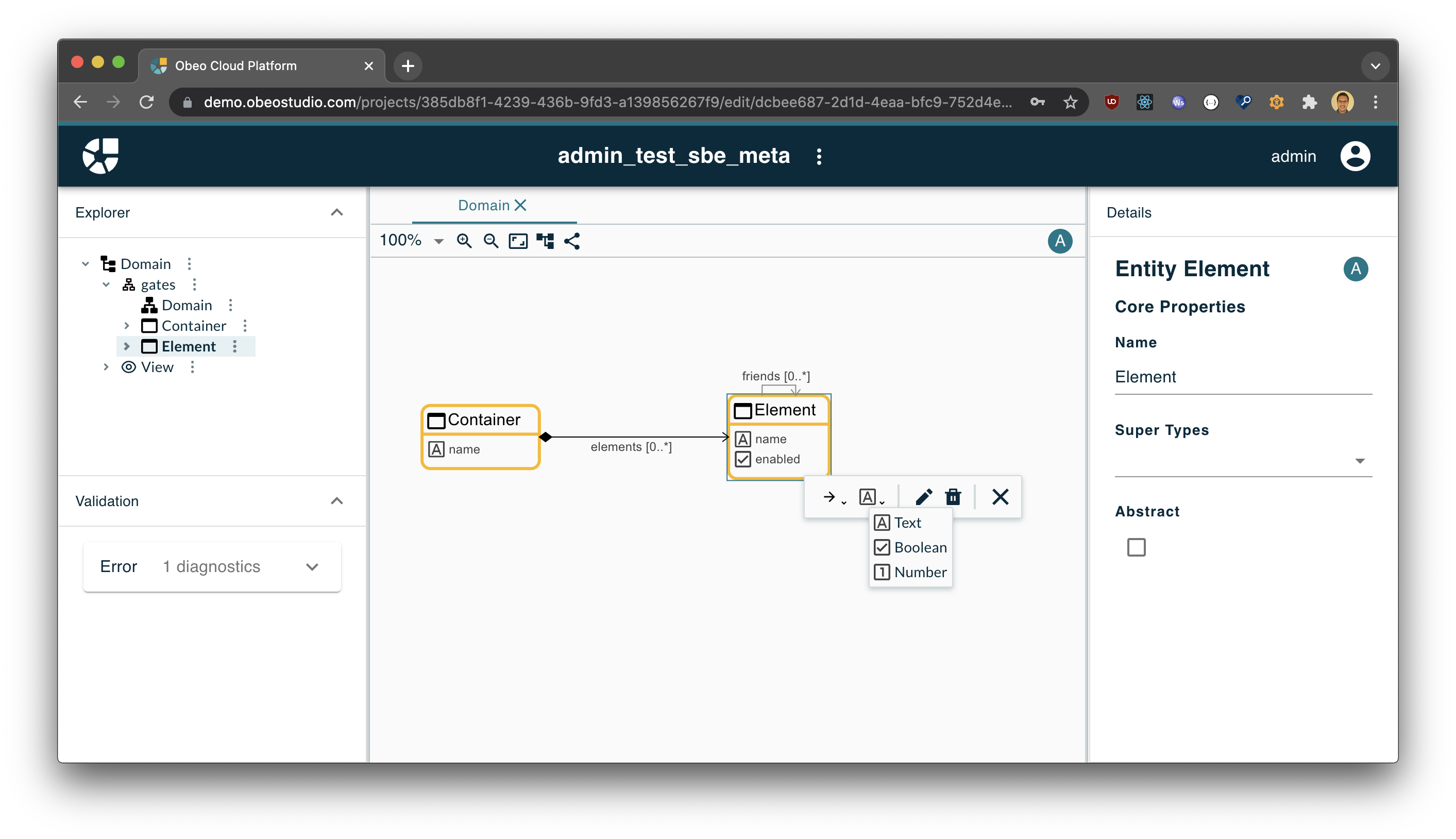
On behalf of the team and everyone who has contributed, we are happy to announce that Sirius Web 2024.3.0 has been released and is now available. You can find the complete list of bug fixes and improvements in the changelog on Github . Here are some of the latest features integrated in Sirius Web. Improvements in the user experience with diagrams Since we have completed our switch from Sprotty t...
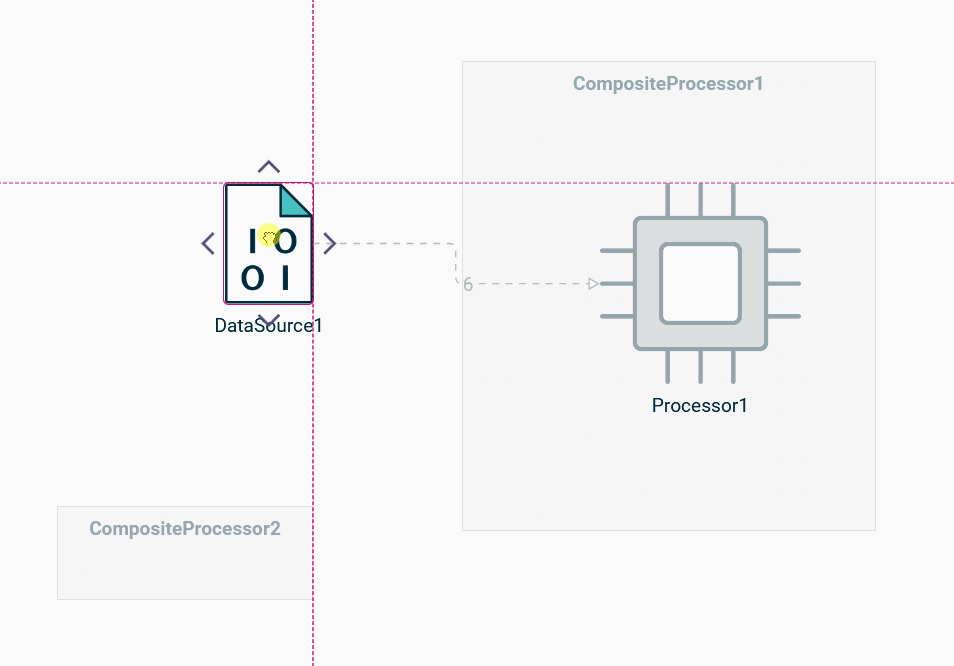
In this blog post, we will see how you can build a simple web application with real-time feedback based on Spring Webflux and React.The frontend and the backend will communicate using a GraphQL API provided thanks to Netflix DGS which we will leverage in the frontend using Apollo Client . In this example, the application will only be used to send events to a server and display them.For that, we wi...
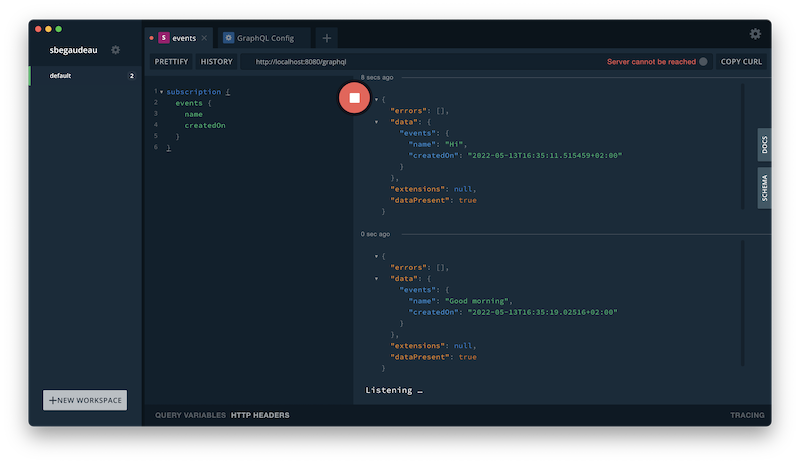
If you want to maintain a couple of npm packages that depend on one another, you want to quickly test new features introduced, in one of your libraries, inside of your application.You could of course create a new feature in one of your libraries, then push the code to Github, let another contributor review it, merge it, built it, and then perform a new release to consume this new release in your o...
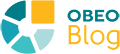
Last year, we have presented the first version of Sirius Web , the cloud-based evolution of Eclipse Sirius, during EclipseCon Europe 2020 . With Sirius Web, you can easily build your modeling workbench and deploy it in the cloud. With this new edition of EclipseCon Europe, it’s time for us to share with you what we’ve been working on for the past few months. Among the best new features available w...
Docker makes it easy to deploy web applications. In the case of a simple web application, the server can contain both the backend and the static resources of the frontend such as JavaScript files, images, CSS files, etc. But in order to create our container we need to build our backend and frontend first. We can quite easily install everything on our computer to build both our backend and our fron...
In Java, we are constantly manipulating various sequences of data in our applications. Most of the time, this is done thanks to implementations of Iterable and Iterator. Java 8 gave us more modern APIs for sequences of data with both Optional and Stream. Those two new concepts provide us with great APIs to manipulate sequences of respectively 0..1 elements and 0..n elements. Optional.of("first").i...
This week I had the pleasure to participate in a Red Hat workshop on microservices and Open Shift in Paris. Open Shift is an open source platform to manage microservice-based applications deployed in containers and orchestrated by Kubernetes. I had the opportunity to see some Open Shift demonstrations in the past but it was the first time I could really use it by myself. For this workshop, we also...